Hướng Dẫn Thiết Kế Website Đẹp, Đơn Giản Nhất
19/03/2020 15:53 | Luợt xem : 73
Bạn muốn doanh nghiệp của mình có một website ấn tượng và chuyên nghiệp? Bạn muốn tự thiết kế website? Bạn chưa biết bắt đầu xây dựng website như thế nào? Bài viết sau của BKNS sẽ hướng dẫn thiết kế website miễn phí với WordPress.

Mục lục
1. Hướng dẫn thiết kế website miễn phí
Sau đây, BKNS sẽ chia sẻ với bạn các bước tự thiết kế website miễn phí.
Bước 1: Tìm kiếm nhà cung cấp web host tin cậy
Trước khi thiết kế website, bạn cần tìm kiếm một web host đáng tin cho host site của mình. Một trong những sai lầm khi tự thiết kế website đó là tìm host rẻ rồi bắt đầu ngay việc thiết kế. Tính năng mà nhà cung cấp web host uy tín cần có đó là có host website chất lượng cao, dịch vụ hỗ trợ khách hàng chuyên nghiệp, khả năng tự động backup, hướng dẫn chuyên sâu để người dùng tự xử lý khi có vấn đề, hỗ trợ mọi nền tảng khi tạo website.
>> Tìm hiểu thêm: Mua hosting ở đâu tốt, chất lượng, giá rẻ nhất?

Hầu hết nhà cung cấp đều quảng cáo rằng, họ có thể đáp ứng các tiêu chí kể trên. Tuy nhiên, bạn nên tìm hiểu kỹ trước khi lựa chọn nhà cung cấp web host. BKNS là một trong những nhà cung cấp web hosting uy tín nhất ở Việt Nam mà bạn nên lựa chọn. Dịch vụ web host của BKNS tin cậy với hiệu suất cao, công nghệ quản lý chuyên nghiệp, hiện đại, bạn có thể hoàn toàn yên tâm để phát triển website của mình.
Bước 2: Chọn nền tảng xây dựng website

Bạn nên chọn Content Management Systems cho nền tảng website. CMS giúp bạn thiết kế website nhanh chóng, chuyên nghiệp và có thể quản lý khối lượng lớn nội dung. Có rất nhiều lựa chọn CMS, chẳng hạn như WordPress. WordPress có ưu điểm là thân thiện với người sử dụng, có thể tùy chỉnh nhờ hệ thống Plugin và Theme của nó.
Bạn cũng có thể sử dụng nền tảng Joomla. Nền tảng này giúp bạn tạo được website phức tạp, khả năng bảo mật cao và tối ưu hóa tìm kiếm. Joomla quản lý hiệu quả các loại nội dung mặc định. Bên cạnh CMS, bạn có thể lựa chọn công cụ website Builder. Website Builder hỗ trợ bạn tạo web bằng phương pháp kéo thả. Đây là cách tối ưu giúp bạn xây dựng website chạy tốt, vận hành nhanh và tùy chỉnh dễ dàng.
Bước 3: Cài đặt công cụ

Sau khi cài đặt WordPress, bạn cần chọn Theme. Theme này phải phù hợp với thiết kế giao diện website. Để làm quen với nền tảng này, bạn nên chọn Theme miễn phí hoặc chọn trong danh bạ Theme chính thức của WordPress. Theme đạt yêu cầu là Theme nhận được nhiều bình luận tích cực và mới được cập nhật. Sau khi chọn được Theme ưng ý, hãy cài đặt và kích hoạt nó.
>> Tìm hiểu thêm: Theme WordPress là gì? [TOP 7] Theme WordPress free, đẹp, tốt nhất
Để thiết kế website nhanh chóng, bạn có thể sử dụng WordPress Page Builder Plugin. Với Plugin này, bạn chỉ cần chỉnh sửa thiết kế sao cho phù hợp. Trên WordPress có rất nhiều Plugin Builder. Tuy nhiên, bạn nên chọn Beaver Builder vì nó thân thiện và đa dạng tính năng. Bạn có thể sử dụng các yếu tố có sẵn để thêm vào website và kéo thả nó xuống vị trí muốn thêm.
Bước 4: Tạo Mockup cho giao diện website
Sử dụng Tool để tạo Mockup trên máy tính. Chỉnh sửa Mockup cho đến khi bạn cảm thấy hài lòng và chuyển qua bước 5.
Bước 5: Thiết kế website Prototype và hoàn thiện
Mở website Builder bằng WordPress Editor. Sau đó, thêm những yếu tố bạn muốn thêm vào website và tiến hành sắp xếp chúng sao cho giống với khi xuất hiện trong Mockup. Điều mà bạn cần chú ý là dàn trang sao cho Prototype của web hoạt động và có đầy đủ các yếu tố trên Mockup.
Tiếp theo, bạn có thể tiến hành dàn trang, chỉnh sửa và chỉnh sửa thiết kế gốc của website. Để xây dựng Prototype nhanh hơn, bạn nên dùng Stock Image và Text Placeholder. Đến khi thiết kế xong giao diện, bạn có thể thêm nội dung vào để thay thế.
Bước 6: Kiểm tra thiết kế website
Để đảm bảo website đẹp mắt và ấn tượng, bạn nên kiểm tra thiết kế của mình trên thiết bị di động. Bởi vì, traffic Mobile được đánh giá cao hơn so với traffic máy tính. Tỷ lệ người thoát trang sẽ cao nếu website của bạn trông bất thường khi truy cập từ thiết bị di động.
Tuy nhiên, đây cũng không phải là vấn đề nghiêm trọng bởi các Page Builder WordPress (VD: Beaver Builder) đều hỗ trợ Mobile ngay từ đầu. Thiết kế của bạn sẽ được Page Builder WordPress tự động điều chỉnh sao cho bắt mắt trên Mobile. Thế nhưng, việc kiểm tra trực tiếp để xem có vấn đề gì không vẫn cần được thực hiện.
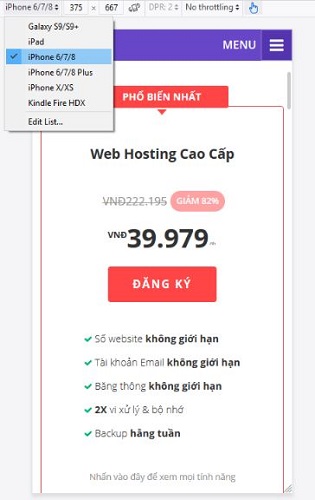
Bạn có thể sử dụng điện thoại để truy cập hoặc dùng Chrome’s Dev Tools. Chúng tôi khuyên bạn nên dùng Chrome’s DevTools bởi được tự chọn phiên bản phân giải duyệt web. Truy cập công cụ này bằng cách click chuột phải vào vị trí bất kỳ trên website và chọn Inspect. Phía trên cùng màn hình, bạn chọn độ phân giải như hình sau:

Bạn nên kiểm tra với từng độ phân giải xem website trông như thế nào và hoạt động ra sao. Nếu thấy không ổn, hãy quay lại bước Prototype để dùng công cụ website Builder chỉnh sửa nó. Sửa xong lỗi, bạn có thể cho website của mình ra mắt và bắt đầu hoạt động.
2. Một vài lưu ý khi thiết kế website miễn phí
- Xác định rõ ràng mục đích và đối tượng của website
- Xác định sơ bộ cách thức hoạt động của website
- Xác định các thành phần và chức năng chính của website
- Tham khảo để lấy ý tưởng thiết kế từ những website tương tự
- Nên mua tên miền sớm, tránh trường hợp bị mua mất tên miền
- Chuẩn bị đầy đủ hình ảnh và nội dung sẽ đăng tải trên website

Bài hướng dẫn thiết kế website của BKNS các bước thiết kế website WordPress miễn phí. Bạn đã thực hiện theo đúng hướng dẫn nhưng chưa thành công? Bạn muốn thảo luận với BKNS về dịch vụ CNTT, giải pháp mạng? Hãy để lại bình luận bên dưới bài viết nhé! Đừng quên ghé thăm https://www.bkns.vn/ thường xuyên để không bỏ lỡ các bài chia sẻ hữu ích khác.