[8 TIPS] Tối ưu hình ảnh WordPress nhanh chóng và hiệu quả nhất
05/02/2020 15:00 | Luợt xem : 61
Bất kỳ website nào cũng được hình thành từ hình ảnh, chữ viết, video,… Để giúp người dùng có được trải nghiệm tốt nhất trên website của bạn thì việc tối ưu các yếu tố kể trên là điều cần thiết. Trong số đó, tối ưu hình ảnh WordPress sẽ giúp website load nhanh và đạt thứ hạng cao trên công cụ tìm kiếm. Trong bài viết sau đây, BKNS sẽ chia sẻ cách tối ưu hóa hình ảnh cho wordpress nhanh chóng và hiệu quả nhất.

Mục lục
1. Vì sao nên tối ưu hình ảnh WordPress?
Tối ưu hình ảnh cho WordPress có những lợi ích sau:
- Thứ nhất: tối ưu hóa hình ảnh cho wordpress giúp tăng tốc độ tải trang.
- Thứ hai: cách tối ưu hóa hình ảnh cho website giúp cải thiện thứ hạng website trên Google. Khi dung lượng hình ảnh giảm thì website sẽ tải nhanh hơn và mang lại cho người dùng trải nghiệm tốt hơn.
2. Cách tối ưu hình ảnh WordPress nhanh chóng và hiệu quả nhất
2.1 Chọn đúng định dạng để tối ưu hình ảnh WordPress

Người ta thường dùng định dạng ảnh PNG và JPEG. Để tối ưu hóa hình ảnh cho wordpress, bạn cần chú ý khi chọn định dạng phù hợp:
- JPEG: Chất lượng hình ảnh tốt và dung lượng file nhỏ, được dùng phổ biến khi đăng lên website. Với định dạng này, bạn cũng có thể thu và nén mà không lo ảnh hưởng đến chất lượng ảnh.
- PNG: Hình ảnh chất lượng cao, kích thước lớn, phù hợp với file ảnh vector, ảnh nhỏ, logo,… Với định dạng ảnh này, bạn không nên dùng quá nhiều sẽ khiến tốc độ tải trang chậm hơn.
- GIF: Bên cạnh 2 định dạng ảnh trên thì GIF cũng là định dạng được ưa chuộng hiện nay. GIF mang lại sự trực quan khi diễn đạt nội dung bằng các file ảnh động.
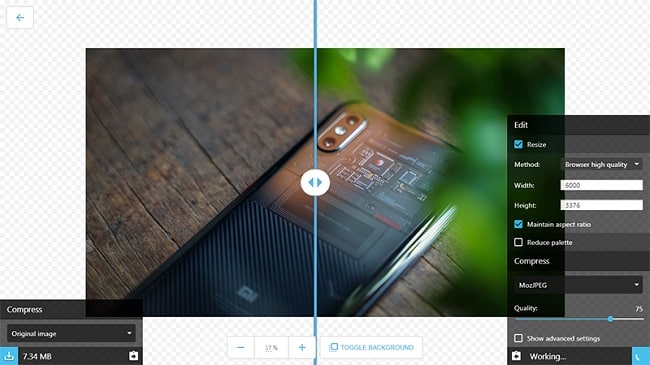
2.2 Tối ưu hình ảnh WordPress bằng cách nén
2.2.1 Nén ảnh bằng phương pháp thủ công

Một số công cụ nén ảnh thân thiện với người dùng như:
- Adobe Photoshop
- Gimp
- Affinity Photo
- Paint.NET
2.2.2 Sử dụng các ứng dụng nén ảnh
Một số ứng dụng nén ảnh giúp bạn thao tác nhanh chóng và tiết kiệm thời gian như:
- ImageOptim
- OptiPNG
- Trimage
- JPEGmini
- TinyPNG

2.3 Sử dụng Plugin nén ảnh để tối ưu hình ảnh WordPress
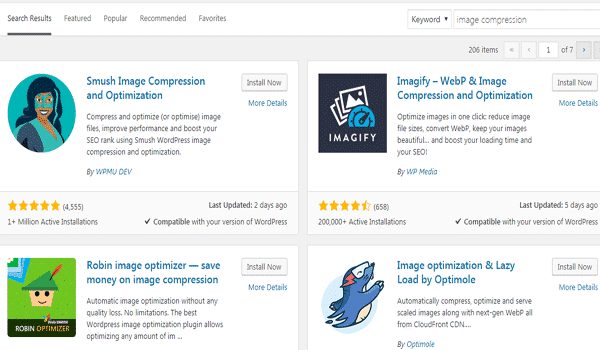
Để tìm Plugin nén ảnh trên nền tảng WordPress bạn chỉ cần:
- Vào mục Plugin
- Chọn Add New
- Nhập từ khóa Image Compression

2.4 Thay đổi kích thước ảnh trong wordpress phù hợp với khung hình hiển thị
Kích thước ảnh là điều mà nhiều người dùng WordPress không thực sự quan tâm. Nếu kích thước ảnh càng lớn có nghĩa là dung lượng ảnh cũng lớn. WordPress sẽ mặc định cắt hoặc từ chối ảnh nếu nó quá lớn. Do đó, hãy lựa chọn ảnh có kích thước phù hợp nhất.
2.5 Tối ưu hình ảnh WordPress bằng cách cắt ảnh cho khớp

WordPress hỗ trợ công cụ Crop ảnh trong Dashboard, tuy nhiên, công cụ này không được người dùng đánh giá cao bởi cho rằng nó tạo ra các bản sao với size khác nhau đồng thời tăng khối lượng dữ liệu không cần thiết. Với các công cụ chỉnh sửa ảnh như Photoshop, Gimp, Paint,… bạn hoàn toàn có thể Crop ảnh trước khi Upload và dùng Plugin nén ảnh là có thể dùng trên giao diện WordPress của mình.
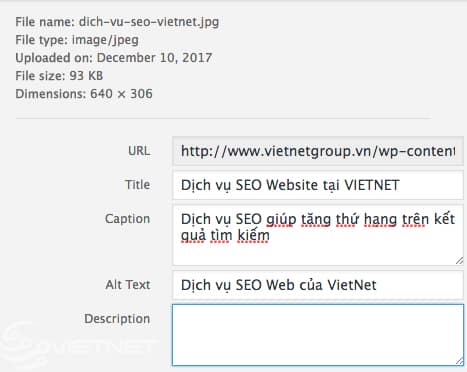
2.6 Tối ưu tiêu đề file ảnh
Tối ưu tiêu đề file ảnh góp phần khai báo hình ảnh của bạn với Google và tăng trải nghiệm người dùng. Tiêu đề ảnh chứa từ khóa dễ hiểu, dễ đọc mà người dùng đang quan tâm sẽ giúp tăng click cho website.
2.7 Đặt tên thích hợp cho thẻ ALT
Google sẽ xác định nội dung của một bức ảnh tại Alternative Text. Alt Tag thường được viết bằng từ khóa cần SEO. Tùy thuộc vào nhu cầu mà phân bố từ khóa chính, phụ trên các hình ảnh trong bài sao cho hợp lý.

2.8 Tối ưu hình ảnh WordPress bằng cách sử dụng đúng tên file
Hãy chỉnh sửa tên ảnh, dùng tên có nghĩa và chứa từ khóa trước khi Upload lên website.
Hy vọng, bài chia sẻ của BKNS giúp bạn tối ưu hình ảnh wordpress. Thường xuyên theo dõi các bài viết hữu ích khác của BKNS – một trong những nhà cung cấp dịch vụ công nghệ thông tin, giải pháp mạng hàng đầu Việt Nam bằng cách truy cập bkns.vn nhé!
>> Tìm hiểu thêm: