Hướng dẫn thay đổi Favicon trong WordPress
03/06/2020 11:59 | Luợt xem : 92
Favicon là biểu tượng hình ảnh xuất hiện ở bên cạnh tiêu đề website. Mặc dù bé nhỏ, nhưng Favicon mang lại nhiều lợi ích cho website. Trong bài viết hôm nay, BKNS sẽ hướng dẫn cách thay đổi Favicon trong WordPress đơn giản để áp dụng ngay vào website, blog của bạn.
Mục lục
Tại sao cần WordPress Favicon cho website?
WordPress Favicon được xem là “chứng minh nhân dân” của website. Website sẽ chưa hoàn thiện nếu thiếu WordPress Favicon. Dưới đây là những lý do quan trọng mà bạn cần có Favicon trong WordPress.
Khẳng định thương hiệu
Bên cạnh tiêu đề website, domain thì Favicon là yếu tố quan trọng giúp thiết lập sự nhận dạng của website của bạn. Favicon chỉ là một biểu tượng nhỏ nhưng lại hiệu quả để cải thiện trải nghiệm người dùng trên trang web của bạn. Khi mở nhiều tab trong cùng một cửa sổ trình duyệt, các Favicon sẽ giúp người dùng xác định được website của bạn và nhanh chóng chuyển đến tab họ mong muốn.
![]()
(WordPress Favicon là biểu tượng cần có cho website)
Xây dựng niềm tin
Hiện nay, có rất nhiều website kém chất lượng, người dùng có thói quen đánh giá website không chuyên nghiệp nếu không có Favicon. Vì thế, website của bạn không thể thiếu Favicon để xây dựng niềm tin người dùng.
Trên đây là những lý do khiến website cần có Favicon. Dưới đây là những hướng dẫn giúp bạn thêm Favicon vào website chưa có hay thay đổi Favicon trong WordPress đơn giản, nhanh chóng.
3 cách thay đổi Favicon trong WordPress
Có 3 cách để thêm Favicon hay muốn thay đổi Favicon trong WordPress:
Cách 1. Thay đổi Favicon trong Word bằng tính năng Tùy biến của WordPress
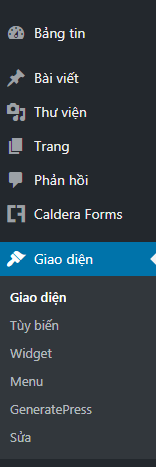
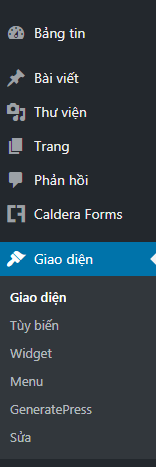
- Bước 1: Truy cập vào phần Giao diện, chọn Tùy biến

- Bước 2: Click chọn Nhận dạng Site
![]()
- Bước 3: Kéo xuống phần Favicon hoặc biểu tượng Site. Click vào biểu tượng rồi chọn ảnh từ máy tính để tải lên
![]()
- Bước 4: Ảnh đã tạo ở máy tính có thể là hình ảnh có sẵn (kích cỡ 512 x 512 px), nếu là ảnh lớn hơn kích thước này, hệ thống sẽ yêu cầu bạn cắt ảnh để vừa kích thước của khung.
![]()
- Bước 5: Ấn đăng (Publish) để thay đổi Favicon trong WordPress
![]()
Cách 2. Thay đổi Favicon cho WordPress bằng cách thêm code vào Header.php
- Bước 1: Upload ảnh Favicon (kích thước tối thiểu 512 x 512 px) lên WordPress
- Bước 2: Truy cập vào mục Giao diện, vào Sửa

- Bước 3: Chọn Header.php. Thực hiện chèn đoạn mã sau của ảnh vào </head> rồi lưu lại. (https://….. là liên kết ảnh tới Favicon)
![]()
Cách 3. Thay đổi Favicon cho WordPress bằng Plugin
- Nếu bạn không thấy mục Sửa trong phần giao diện, thì cần cài đặt thêm Plugin Insert Headers and Footers

(Cài đặt thêm tiện ích Plugin Insert Headers and Footers)
- Chọn Settings, click mục Insert Headers and Footers

- Tại phần Scripts in Header, bạn dán đoạn code vào và chọn Save

Trên đây, BKNS đã hướng dẫn bạn cách thay đổi Favicon trong WordPress. Mong rằng những cách đơn giản này sẽ giúp bạn hoàn thiện website, blog của mình bằng cách thêm Favicon. Theo dõi BKNS để đón đọc thêm các kiến thức hữu ích về công nghệ khác bạn nhé.